√無料でダウンロード! web用 画像 314857-Web用 画像 拡張子
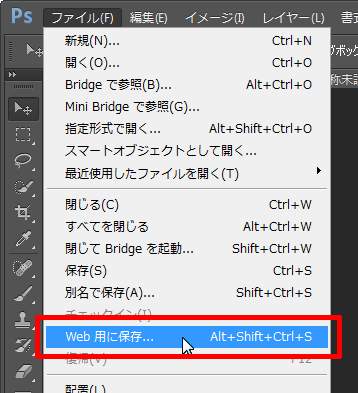
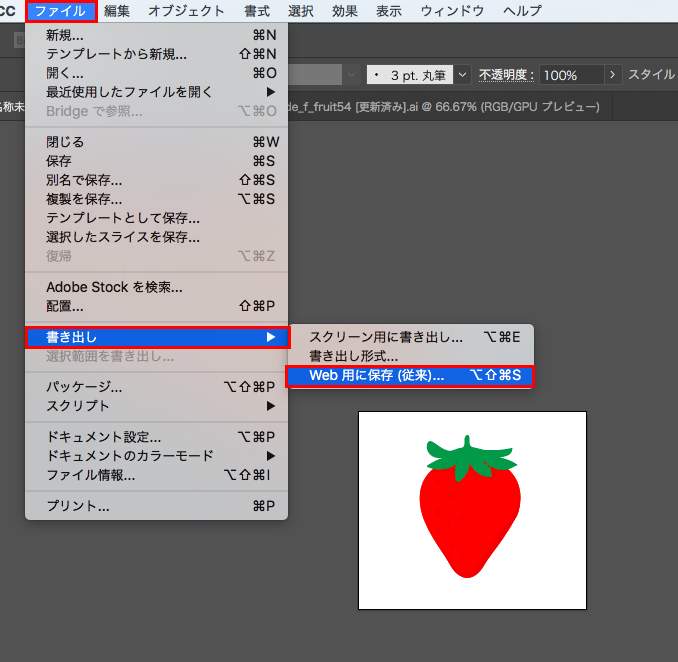
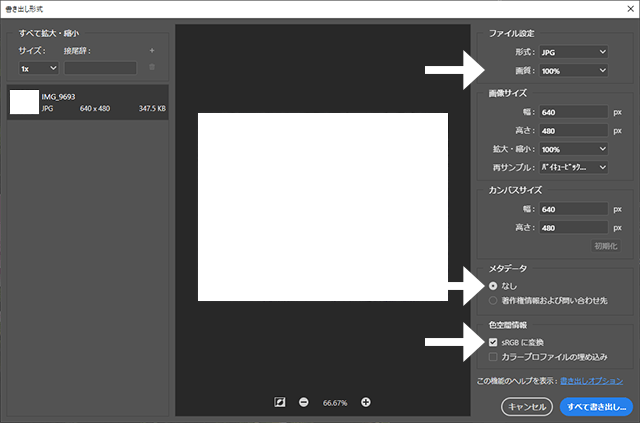
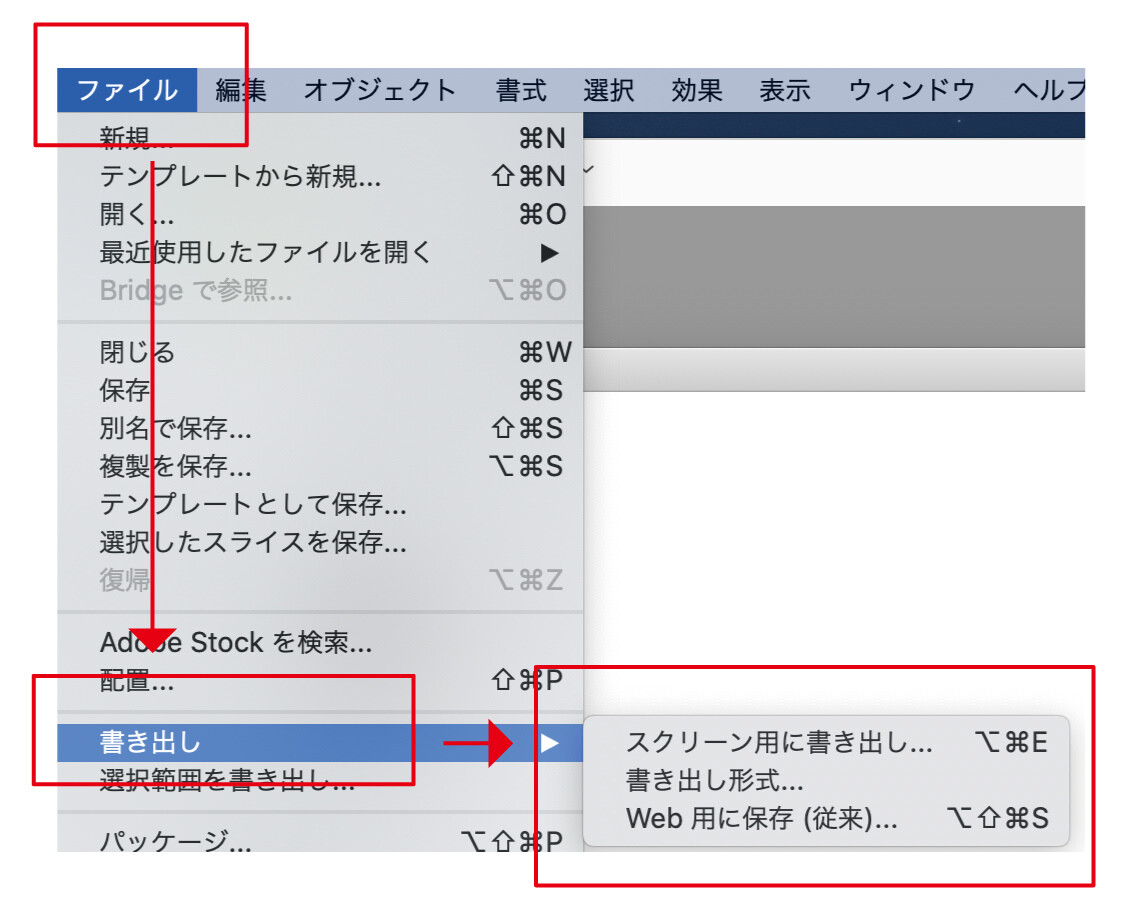
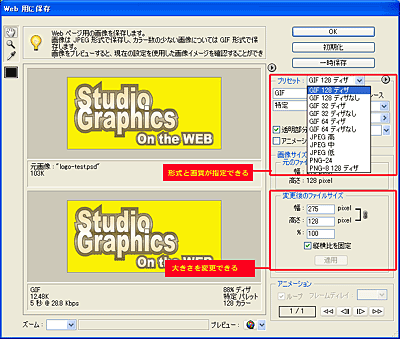
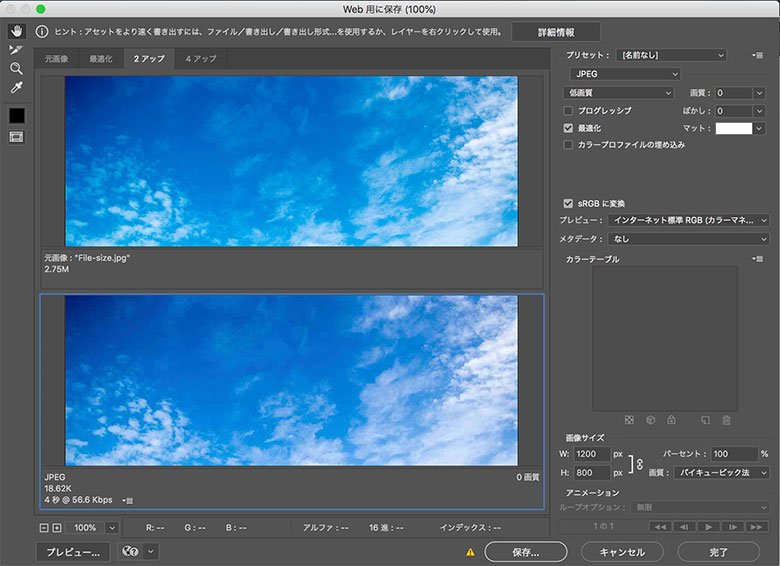
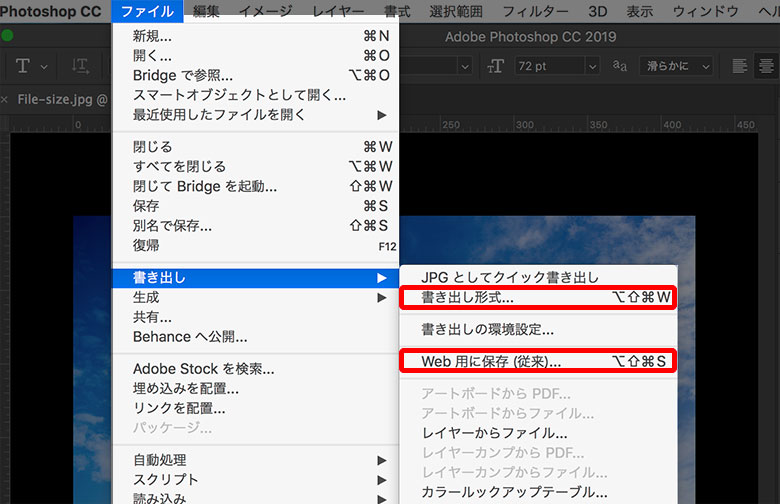
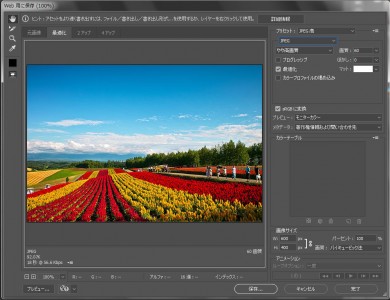
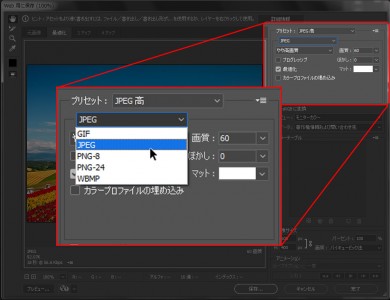
画像の圧縮 JPG 、 PNG 、 GIF 画像を最高の画質と圧縮方式で圧縮します。 画像のファイルサイズを瞬時に縮小できます。 ファイルをアップロードして変換する 画像を選択 コンピューターからアップロード または、ここに画像をドロップしてください Webサイトで扱う画像ファイル形式(JPG・GIF・PNG)を理解し、上手に使い分けよう これからWebサイト制作を学ぶ方や初心者の方に向けて、Webサイトで使用する画像形式の種類や特徴、さらには使い分けについて説明します。 画像形式の種類・特徴を把握し、それぞれ最適なファイル形式で配置(使い分け)することによって、 Webサイトの表示速度を速める 2 次に、「Web用に保存」で画像を保存します。 メニューバーの「ファイル」から「Web用に保存」を選択します。 ダイアログ右下にある「保存」ボタンをクリックし、保存先を指定します。保存先もアクションとして記録されます。

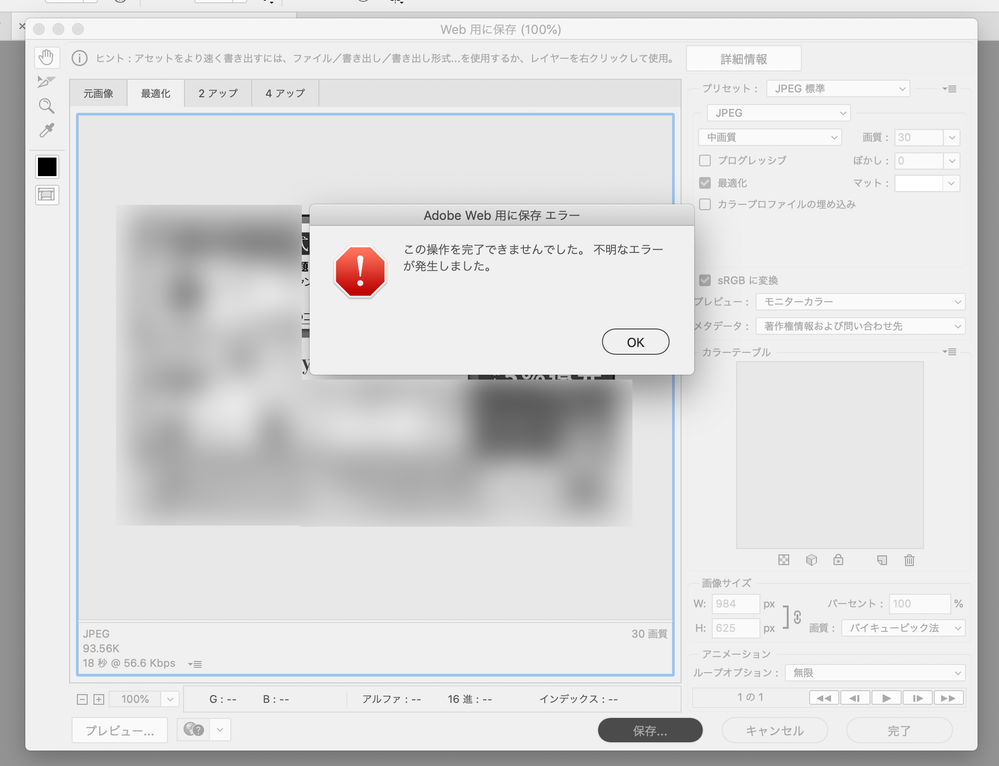
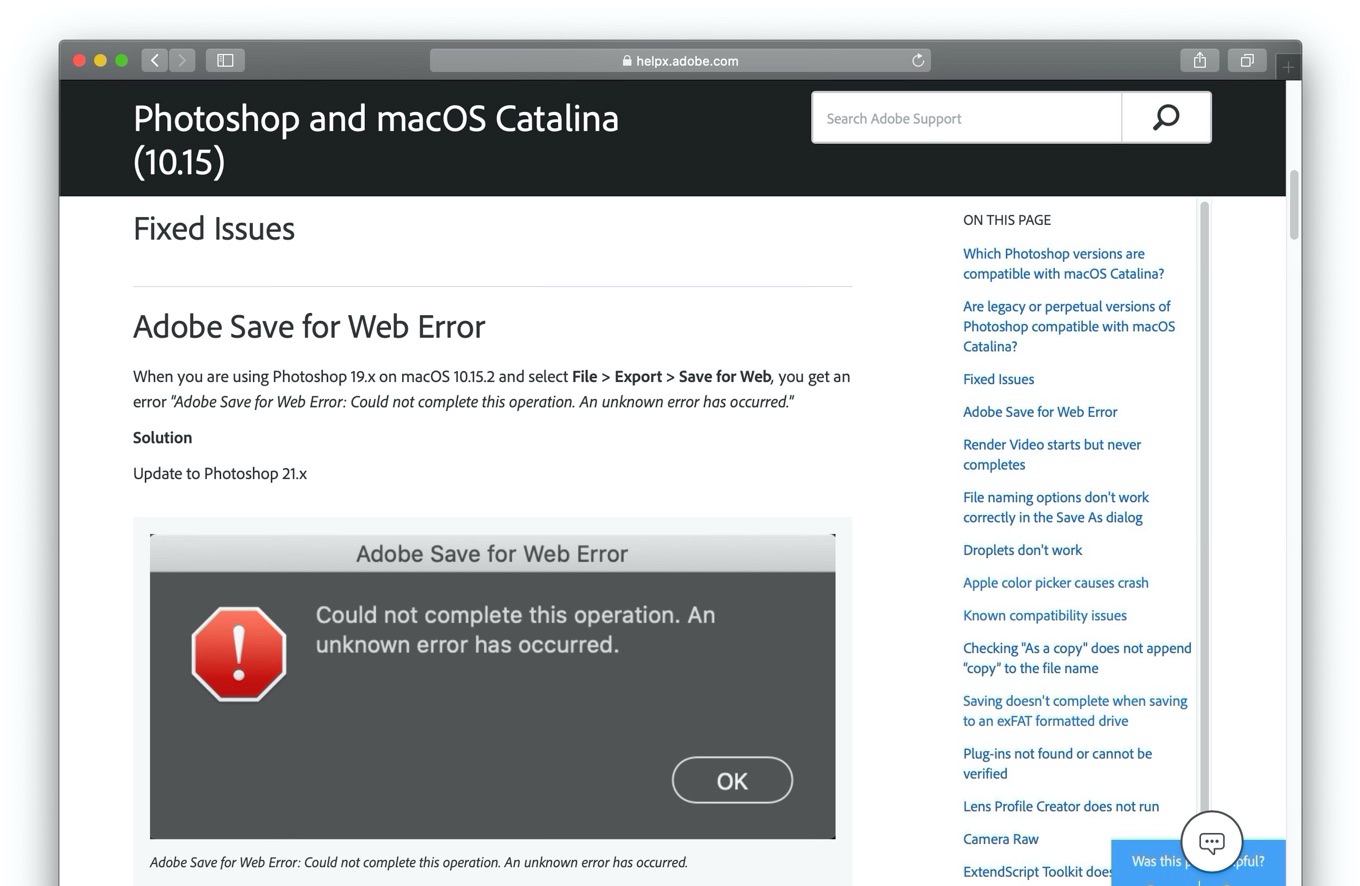
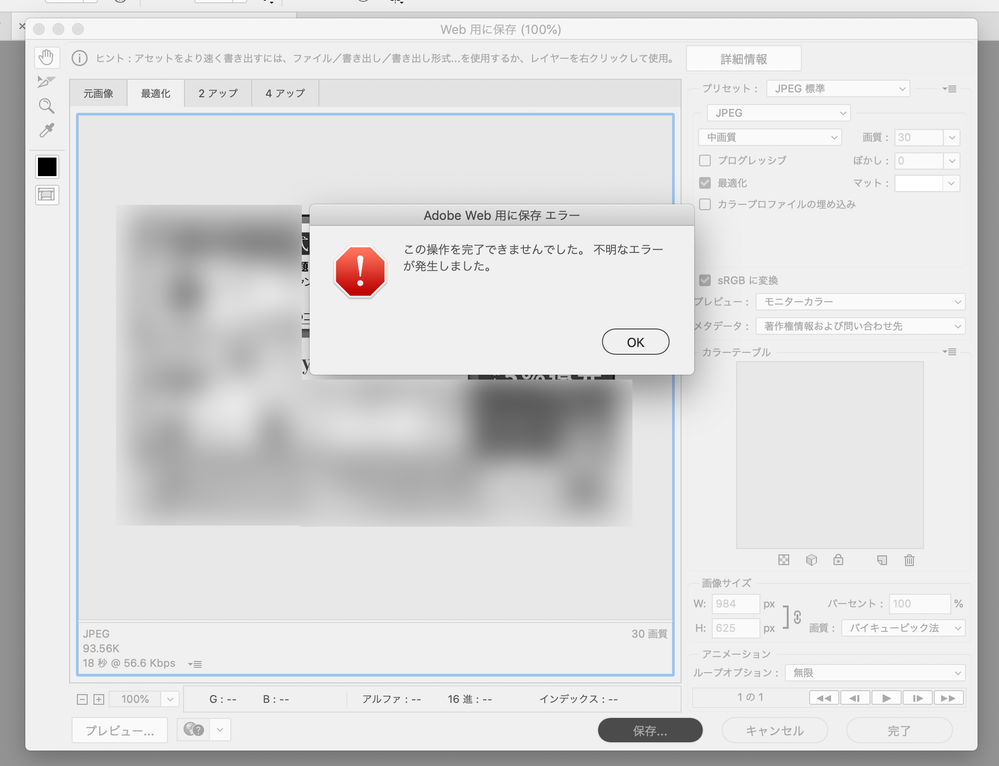
ファイルの書き出し Web用に保存 をしようとすると 不明なエラーが発生しました と表示されて処理が Adobe Support Community
Web用 画像 拡張子
Web用 画像 拡張子-Web ブラウザーで実行されている Web 用 Word では、次のことを実行できます。 文書を作成し、テキスト、画像、ページ レイアウトを追加し、書式設定する。 自分のコンピューター、タブレット、スマートフォンから文書にアクセスする。スクリーンショットは Web 用 Wordで直接作成することはできませんが、ドキュメント内のスクリーンショットは Web 用 Wordの画像として表示されます。 図形、グラフ、テキストボックス、SmartArt、ワードアート




万圣节霓虹广告牌收集矢量图万圣节派对设计模板和web 用于横幅 海报和贺卡向量例证 插画包括有鬼魂 要素
Webデザインのテイストとも関連するアイコン素材は、特に最適なものを選ぶのが難しいと感じているWeb担当者も多いのではないでしょうか。 本記事では画像形式やデザイン面の解説も加えながら、 商用利用可能なアイコンの無料素材がダウンロードできるサイトをご紹介 します。ダウンロード WebイメージコレクターNET (Zip配布版) 245 指定Webページ上に存在するすべての画像を、一括保存する簡単/軽量 (1604公開 386K) とにかく速い!1009 IllustratorでWeb用 画像要素の印刷可能領域「アートボード」とは Illustratorでは、書類を新規作成する際にアートボードの設定を行います
現在の Web ブラウザーではレイヤーのある画像を表示することはできないので、Web 用に画像を保存する前にレイヤーを結合する必要があります。 色数 コンピューターによっては、256 色しか表示できない場合があります。Web ページ上の画像にそれよりも多い色数があると、Web ブラウザーが独Adobe Photoshopを使ったWeb用画像加工の基礎(3) パスの扱いに慣れよう 写真の切り抜きやベクター画像の作成・編集ができるようになる 「パス」は図形や選択範囲を作成し、保存しておき選択範囲や図形作成に利用することができる機能です。後から編集する 画像サイズ「WEBにおける解像度が不要な理由」 投稿日 作成者 鈴木 遥介 写真・画像には表示する大きさがありますが、皆さんはきちんと理解されているでしょうか? カメラマンやデザイナー等の印刷物のプロ達でもWEBの画像サイズについて
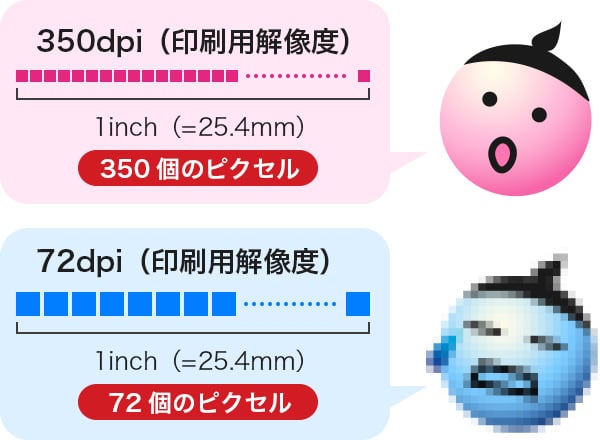
うぃんど 2625 1149 ディスプレイ解像度に由来する話題ですね (Mac標準72dpi/Windows標準96dpi) いきなりですが結論としては、 WEB用画像に何dpiを採用しようとも差異は無い です なぜかというと、表示そのものはピクセル単位で行われるため、 300dpiの640pxも72dpiの640pxも640pxに違いないからです ではどうして、72dpiや96dpiと言われ続け WEB用画像は「一辺が何ピクセルか」という点で表示サイズが決定されるため、解像度(dpi)は関係ありません。 このため、書き出し時の解像度が600dpiであっても、72dpiであっても、ピクセル数が同じであれば WEB上での表示サイズ・画質に違いは発生いたしませ 解像度とは「画像の精細さ」のことで、以前は 72 dpi がWebサイト用とされていましたが、高精細ディスプレイの登場によって状況は変わっています。 最近の Mac では、スクリーンショットを保存すると、上の画像のように 144 dpi となっています。 この画像を解像度の低い 72 dpi のPCで開くと Width 10 px × (144 / 72) = 2400 px として2倍の大きさで表示されますが、高精




Web用保存は古い Jpeg画質が改善したphotoshop Cc 15の新方式の画像保存機能まとめ Ics Media




Aiデータをweb用psdにキレイに書き出す方法
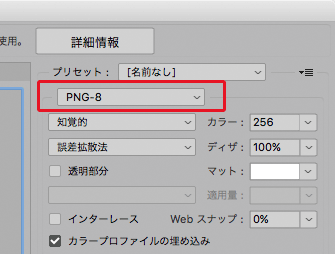
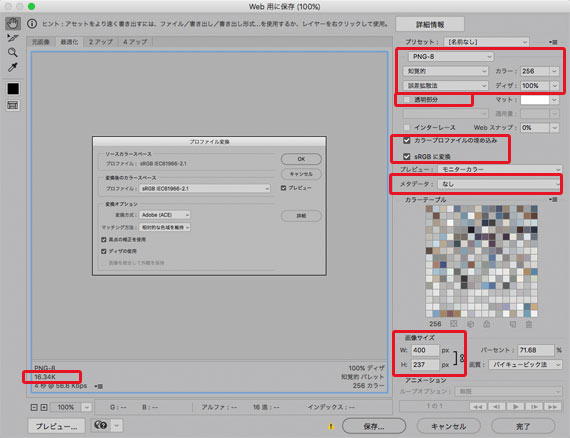
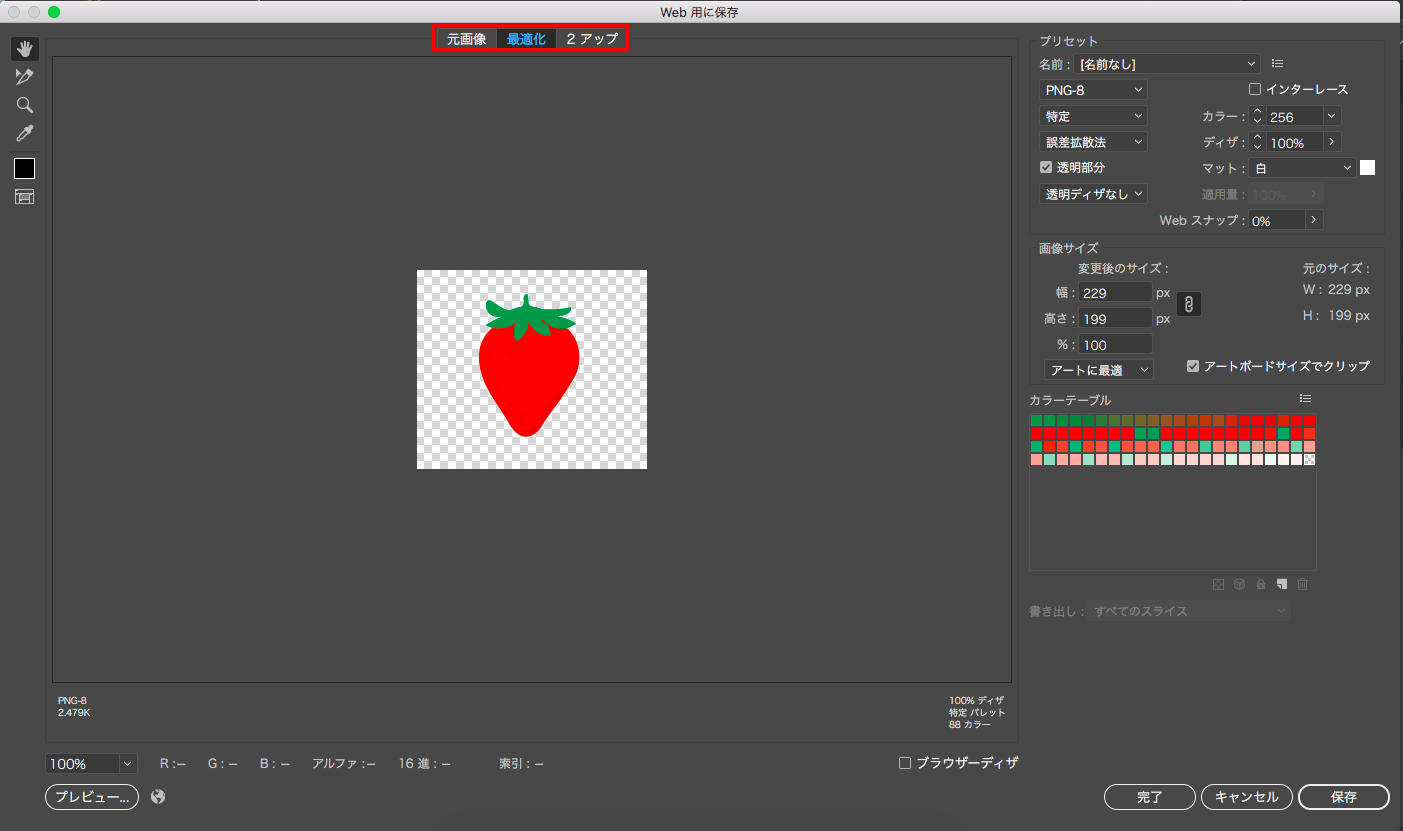
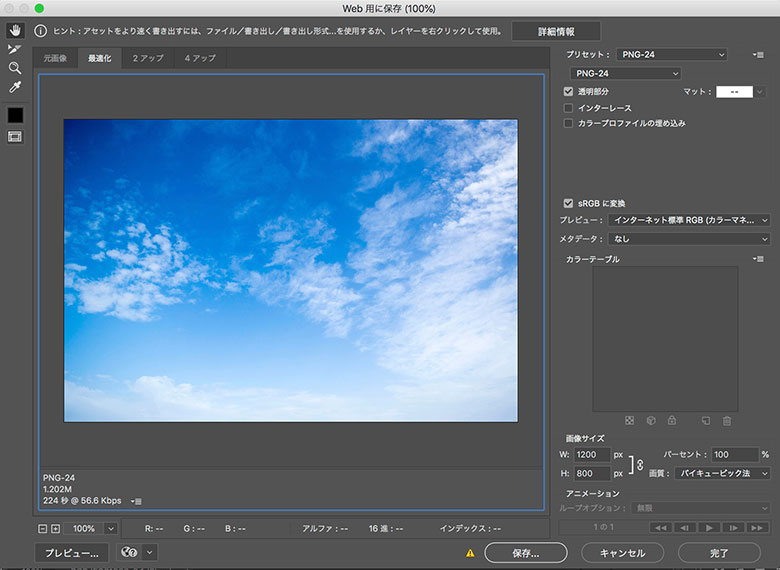
ファイル/Web 用に保存 を選択すると、作成した画像を Web 用の素材として書き出す事が可能です。書き出すファイル形式は、元画像のカラー、色調およびグラフィック特性によって適した形式を選択します。 書き出し可能なファイル形式 ファイル形式 適している画像 JPEG 連続階調の画像1711 画像ファイルの種類や注意点、写真が無料で使えるサービスなどもご紹介。この1記事でホームページに利用する画像は丸わかりです! ホームページ制作会社の依頼・相談・比較ならweb幹事 お急ぎの方は電話で相談 (24時間受付中) メールでのご相談はこちら!! Webエントリーは、ピクセルで指定されることが多い 紙のエントリーシート用に、一般的な履歴書サイズの写真を用意する場合は、証明写真機などで「4cm×3cm」のサイズで撮影します。 しかしWebエントリーの場合、多くの場合「cm」ではなく「 Pixel(ピクセル) 」でサイズを指定されています。 一般的には560×4ピクセル、600×450ピクセルの2種類が多く、どちらも




Photoshopの Web用に保存 従来 の使い方 カラーマネジメント実践ブログ フォトレタッチの現場から




Photoshopの Web用に保存 で 保存されるファイルの中に ラテン文字以外の文字が含まれています というメッセージが表示される場合の対処 小粋空間
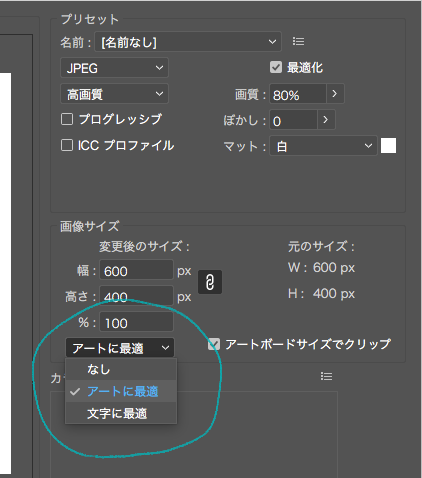
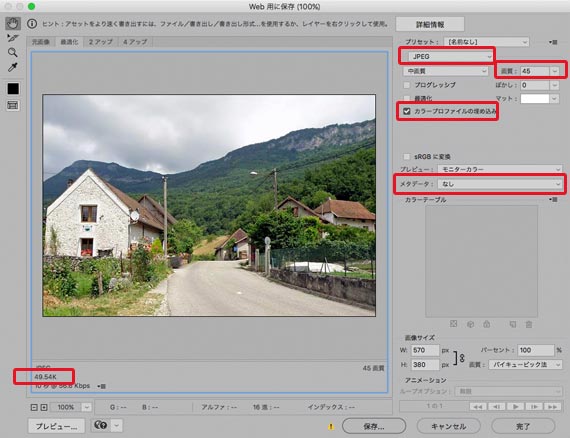
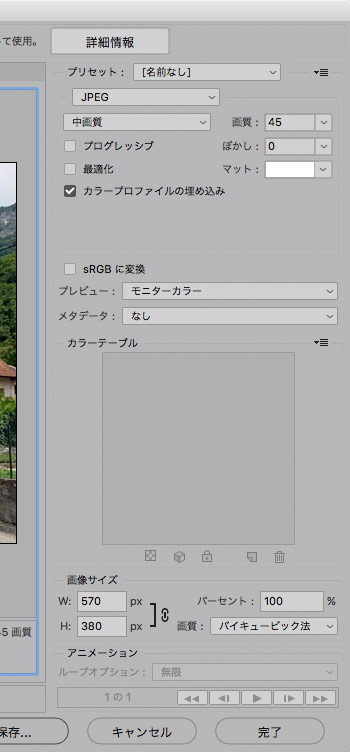
Web用画像 画像をクリックするとフルサイズ表示されますので、右クリックで保存してお使いください。 ※価格は19年10月実施予定の消費税率10%を反映した価格となっています。 素材の一括ダウンロード webマニュアル webマニュアルダウンロード pdf保存の方法0602 形式といってもいろいろありますが、Webサイト制作では主に JPEG・PNG・GIF の3つの画像フォーマットが中心に使われています。 これらはすべて主要Webブラウザで表示できますが、それぞれに特徴があり、用途によって使い分ける必要があるのはご存知でしょうか。 そこで今回は、Webサイト制作に使える主な画像ファイル形式と、その特徴についてまとめます。 Web用に保存(従来) その名の通り、Photoshop CC 15以前からのWeb用画像の書き出し方法です。ファイル→書き出し→Web用に保存(従来)で実行できます。 画質の設定や最適化等の設定を詳細に行うことができます。




Illustrator 作成したデータをweb用に保存する超簡単な方法 7日間イラストレーター超速マスター 使い方と裏ワザを暴露




Web用の保存形式 きちんと使い分けてますか バンフートレーニングスクール スタッフ ブログ
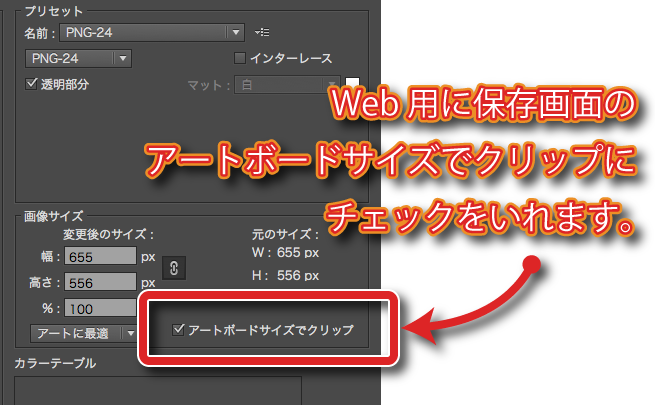
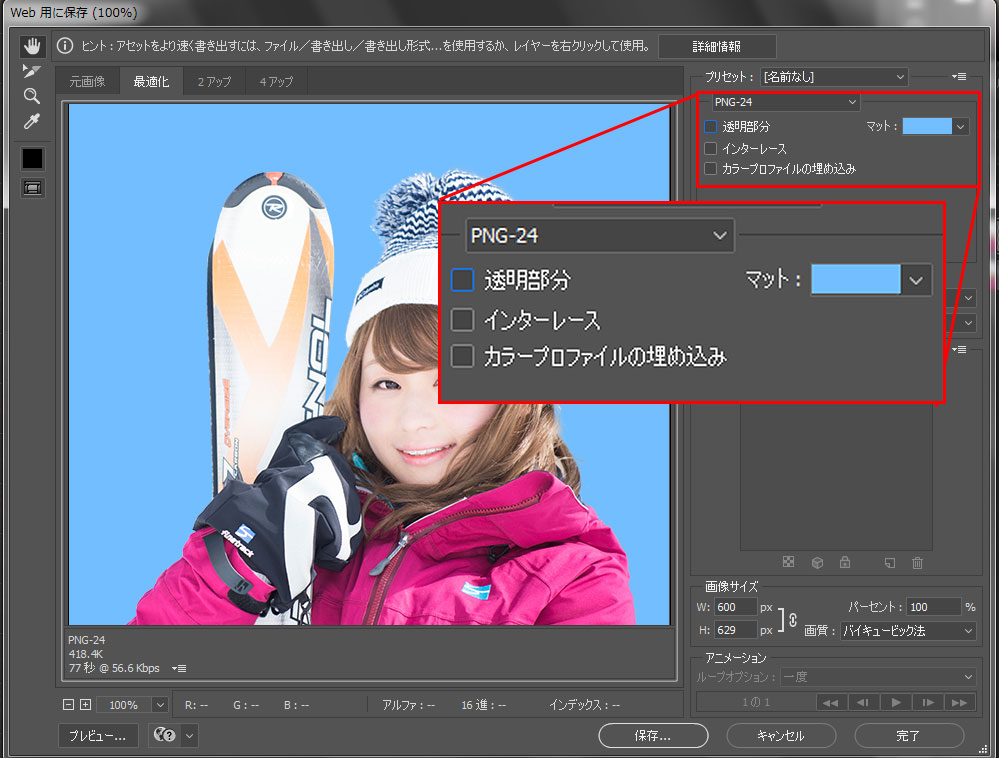
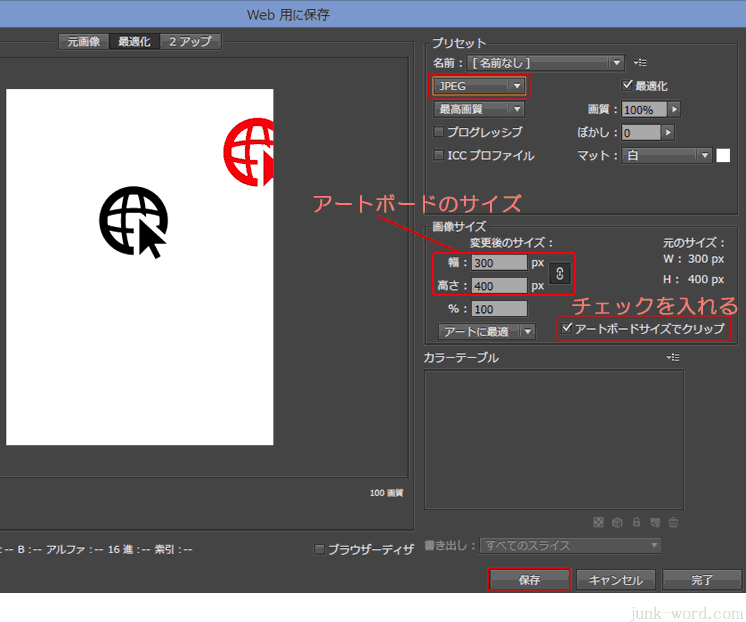
ホーム 画像 画像カテゴリー 背景・テクスチャ Zoom Backgrounds Free Virtual Zoom Backgrounds 無料バーチャル背景でスタイリッシュに在宅勤務 ミーティングで同僚を元気づけたいとき、重要な電話会議に臨むときなど、さまざまなシチュエーションに合った背景があります。 IllustratorでWeb作業をする時に気をつけたい5つの設定 単位は相対単位のピクセルにする カラーモードはRGBにする ピクセルプレビューで作業する 各パーツはアートボードをわけて作成する Web用に保存はアートボードサイズでクリップする 1 単位は相対切り抜きした画像を「Web用に保存」で書き出します。 メニューバーの「ファイル」→「書き出し」→「Web用に保存」を選択します。 「Web用に保存」ダイアログボックスが表示されます。 背景を透明にしたいので「png」で書き出します。 透明部分にチェックをいれます、 背景を透明にしない



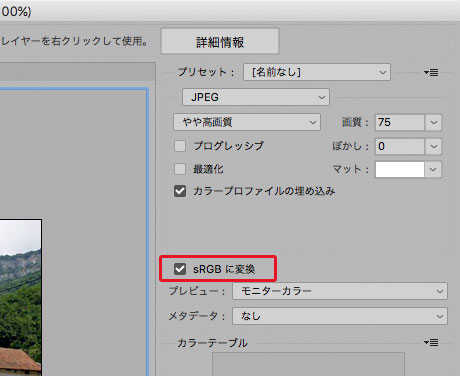
Web用に保存 で 色が変わるのを回避する方法 おばけノート




サイズ Photoshop 画像ファイルの解像度 ネット印刷は 印刷通販 グラフィック
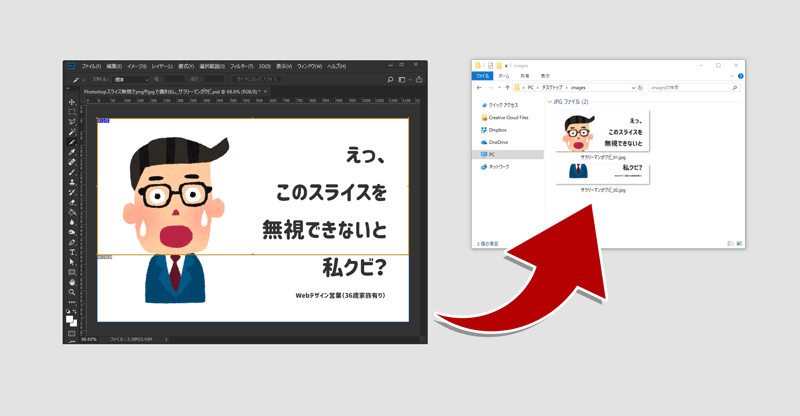
画像データ自動収集ソフト リンク追跡可能な、自動巡回ダウンローダー (公開 639K) 連番URL 「Webサイトや記事、プレゼン資料などできれいな画像や写真を使用したい」 と思ったときに真っ先に思い浮かぶのはフリー画像や写真素材ですよね。 画像や写真は見た人の印象にも残りやすく、デザインを洗練させる役割も大きいものです。 またブログやメディアではアイキャッチにこだわることで、記事を読んでもらうきっかけを作りやすくなります3Web用に画像を保存する 最後に画像を保存します。 ここで注意が必要なのは、「Web用に保存」という処理をしなければ結果が保存されず、全ての作業内容が消えてしまうということです。 単純に「保存」「別名で保存」でをしてもスライス結果は保存されませんので、必ず「Web用に保存」を



Flink Runtime Web 用于flink 的开源 Web仪表板和测量监视器 面试哥




5个lofi Beats和音乐应用程序 以增强重点和学习能力 西梅
フリー素材、無料画像の横断検索サイトNo1タダピク 商用利用可・クレジット表記不要のフリー素材・無料画像サイトだけを対象とした横断検索エンジンです。 検索結果に表示されたリンク先の規約をご確認の上、ご利用をお願いいたします。 現在 Web用の画像形式といえば、写真などを美しいまま小容量に圧縮できるJPEGが定番ですが、ほかにも使われる画像形式が出てきましたので確認しましょう。 Googleが開発したWebP Googleが開発したオープンソースの画像形式でウェッピーなどと呼ばれます。Googleのサイトではよく使われています。 JPEG Web画像は「キレイで」「大きくて」「軽い」が命 ウェブサイトに画像は付き物です。 ビジュアルに魅力を訴求することで、テキストだけのコンテンツよりも効果が増します。 しかし、画像というものは、キレイで大きくしようとすると、ファイルサイズが大きくなりがちです(これを業界では「重い」と表現します)。 画像のサイズ(縦横サイズ)が




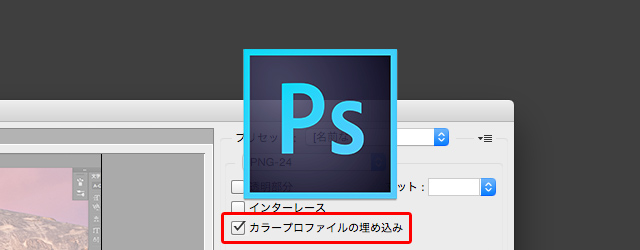
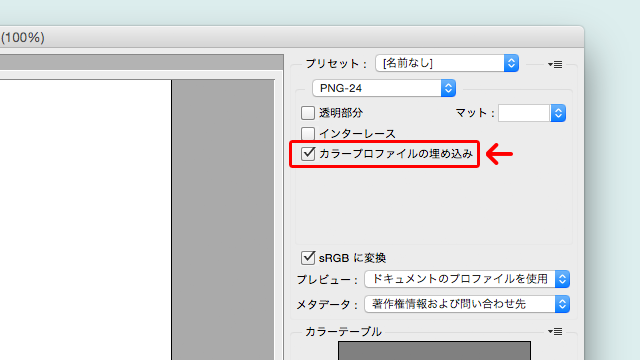
Photoshop Web用に保存の カラープロファイルの埋め込み って デザインメモ



Github Idcpj Thinkphp For Web 用thinkphp框架构建一个cms系统
Web用の画像解像度とは? 写真や画像に関する用語でよく耳にする「画像解像度」、カタログなどの紙媒体での写真を依頼する場合に「解像度は350dpiでいいですか? 」と聞かれた人もいるのではないでしょうか? 商品撮影を行なっているスタジオも「web用 web用のpdfに書き出す方法 イラストレーターから「web媒体のpdfに書き出す方法」を説明します。 印刷用pdfと違って、文字はアウトライン化しません。 文字のアウトラインをすると、ファイルサイズが大きくなるので、webデータとしては重くなってしまいます。




Twiceborn The Official Movie Website




Web 用 Excel で作業する Excel



Web用avaya Communicator




検証 Photoshopでweb用に保存できない原因と書き出し形式 Takican たきかん



Web用に保存 で 色が変わるのを回避する方法 おばけノート




高負荷サイトweb用サーバー構築 株式会社オルターブース Alterbooth




Photoshopの 書き出し形式 でweb用に書き出す 純規の暇人趣味ブログ




Sap Hana 基于web的ide的配置及使用 Sap Blogs




Web 用 Visio の概要 Visio




Official Flying Ninjago Legoland Japan Resort




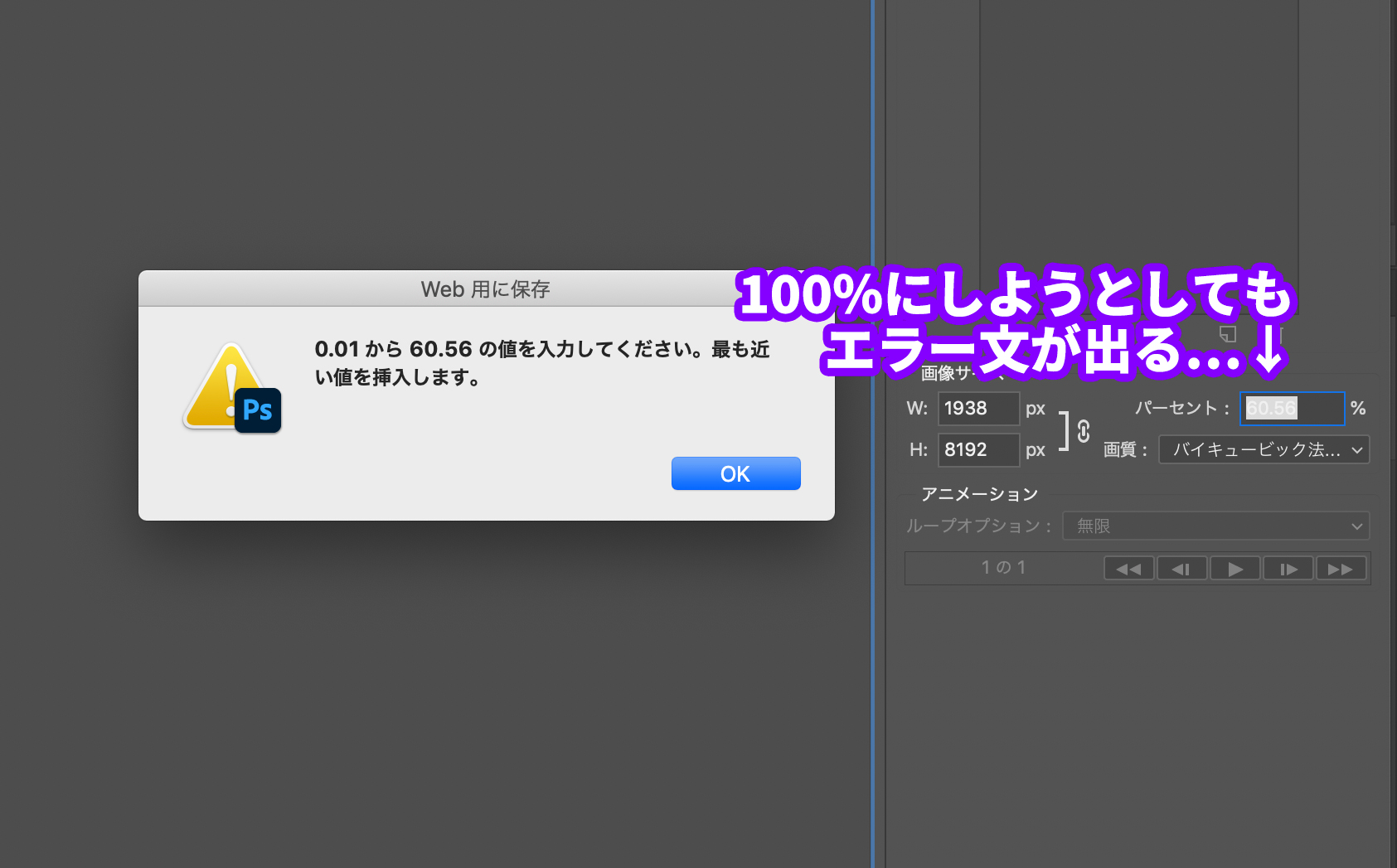
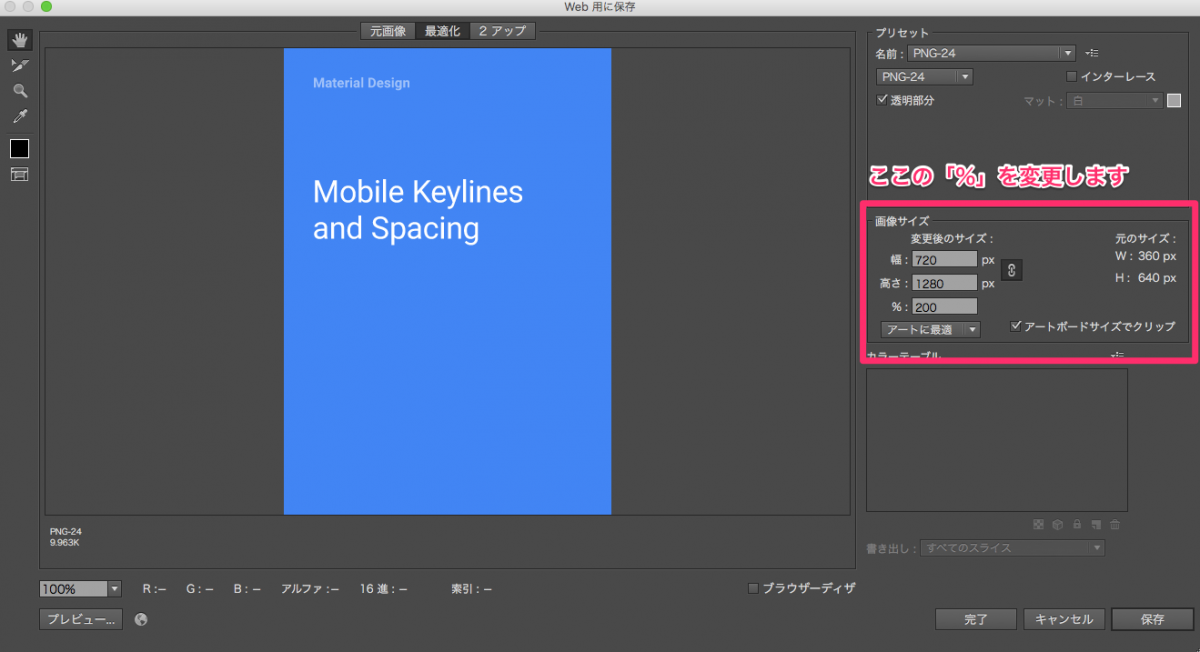
Photoshop Ccで Web用に保存 の画像サイズが100 にならない場合の対処法 えんぎ株式会社 Engi Inc




微软开源的数据可视化工具sanddance 知乎




利用fontmin压缩web用汉字字体文件 知乎




Next Gen Secure Web Gateway Mcafee




重榜 Net 6 Preview 1 开箱上手 带你尝试新版本更新



如何用数据挖掘技术来分析web网站日志 北京博新创亿科技股份有限公司




Illustratorでのデータ書き出しで 良い形式と方法は 特徴などをふまえて解説 初心者講座 デザイナーブリッジ



Web用小图标矢量素材 各类标识 百图汇素材网




Ibsibkwqoyshwm




イラストレーターで書き出した画像がガビガビしている 荒れている ブログ 株式会社リバース Rivers Inc




Photoshop Web用に保存 で画像サイズ100 にならない原因 解決方法




Photoshop Ccで Web用に保存 の画像サイズが100 にならない場合の対処法 えんぎ株式会社 Engi Inc




Adobe Macos 10 15 2 Catalinaでphotoshop 19 Xの Web用に保存 を行うとエラーとなってしまう不具合をv21 Xで修正し V21 0 3でappleの公証を強化 pl Ch




Web用時刻表 経路検索 株式会社交通新聞社




0421 投资日报 最近我究竟在写些什么代码 简书




轻松几步教你将react Native 项目运行在web端 Segmentfault 思否




Photoshop Web用に保存の カラープロファイルの埋め込み って デザインメモ




ファイルの書き出し Web用に保存 をしようとすると 不明なエラーが発生しました と表示されて処理が Adobe Support Community




12个免费在线的web Ui 思维设计器 Ps笔刷吧 笔刷免费下载




Illustratorでweb用に書き出し1px 画像サイズがずれる理由と解決方法 Message Graphic




パフォーマンス観点でのweb用の画像最適化について 19年




看得见的高效 一个人也能轻松运维的k8s 知乎




Web和打印的instagram圆形标识图库摄影片 插画包括有来回 万维网 慌张 生成 透明




Illustrator Web用画像にまとめて保存 書き出し する便利な方法 図解 いろはに




万圣节霓虹广告牌收集矢量图万圣节派对设计模板和web 用于横幅 海报和贺卡向量例证 插画包括有鬼魂 要素




Photoshop Cc19 Web用に保存 書き出し形式 の違いと比較




Illustratorでweb制作をするときに気をつけたい5つの設定 株式会社lig




画像の取り込みとweb用の書き出し Photoshop入門編 ウェブプログラミングポータル




Web用の保存形式 きちんと使い分けてますか バンフートレーニングスクール スタッフ ブログ




Photoshopで複数のレイヤーをweb用に保存 連番で自動書き出しする方法 まめー




Photoshopの Web用に保存 従来 の使い方 カラーマネジメント実践ブログ フォトレタッチの現場から




Web用に使われる画像形式の基礎と特徴 オンスタ オンラインで学習するための近道になるサイト




暗网为什么需要禁止访问 即便他在某些国家访问合法 原因有这 搜索引擎 黑客 谷歌 网易订阅



Pdf作成手順




アートボードやオブジェクトに合わせて書き出し Web用に保存イラストレーターの使い方 無料講座 入門編 Illustrator Cc



全新下一代平台级跟踪工具 Perfetto使用指南 音视频开发进阶 Csdn博客




Web用アイコン素材集 カラフルボタン付き のイラスト素材



Web用アイコン 無料イラスト素材集 Lemon




Kenjisugimoto Com Ui Ux Designer




第12回 Web用に保存 超初心者向け フォトショップ エレメンツ De ゴーゴー



重磅 庖丁解牛之 Flutter For Web




德国最受欢迎的报税软件web版 Wiso Steuer Web 21 报税软件浏览器版 用于年申报报税 到手 99欧 原价39 99欧 21 05 17 德亚打折特价活动 德国买买买




打包web用cc Screen Requestfullscreen 全屏无效 Creator Cocos中文社区




Photoshopの Web用に保存 従来 の使い方 カラーマネジメント実践ブログ フォトレタッチの現場から




Photoshopで書き出し Web用に保存 時に縮小されてしまう問題 Web制作の覚え書き




Photoshopでweb用に保存する2通りの方法とその違いの比較 一期一笑ラボ




Illustrator 作成したデータをweb用に保存する超簡単な方法 7日間イラストレーター超速マスター 使い方と裏ワザを暴露




Photoshopの Web用に保存 従来 の使い方 カラーマネジメント実践ブログ フォトレタッチの現場から




Photoshopの Web用に保存 従来 の使い方 カラーマネジメント実践ブログ フォトレタッチの現場から




Web用保存は古い Jpeg画質が改善したphotoshop Cc 15の新方式の画像保存機能まとめ Ics Media



赛门铁克 业界首款web隔离云网络安全解决方案 安全牛




0421 投资日报 最近我究竟在写些什么代码 简书




Cssで作る 綺麗なweb用リボンデザイン22選




第12回 Web用に保存 超初心者向け フォトショップ エレメンツ De ゴーゴー




Photoshopのweb用に保存と書き出し形式 Ux Milk




Photoshop Cc19 Web用に保存 書き出し形式 の違いと比較




Web Frames Between 4 Frames Clip Studio Assets




Photoshopcc スライスを無視して一枚画像で保存する方法 Jill Tone Blog




Photoshop Cc19 Web用に保存 書き出し形式 の違いと比較




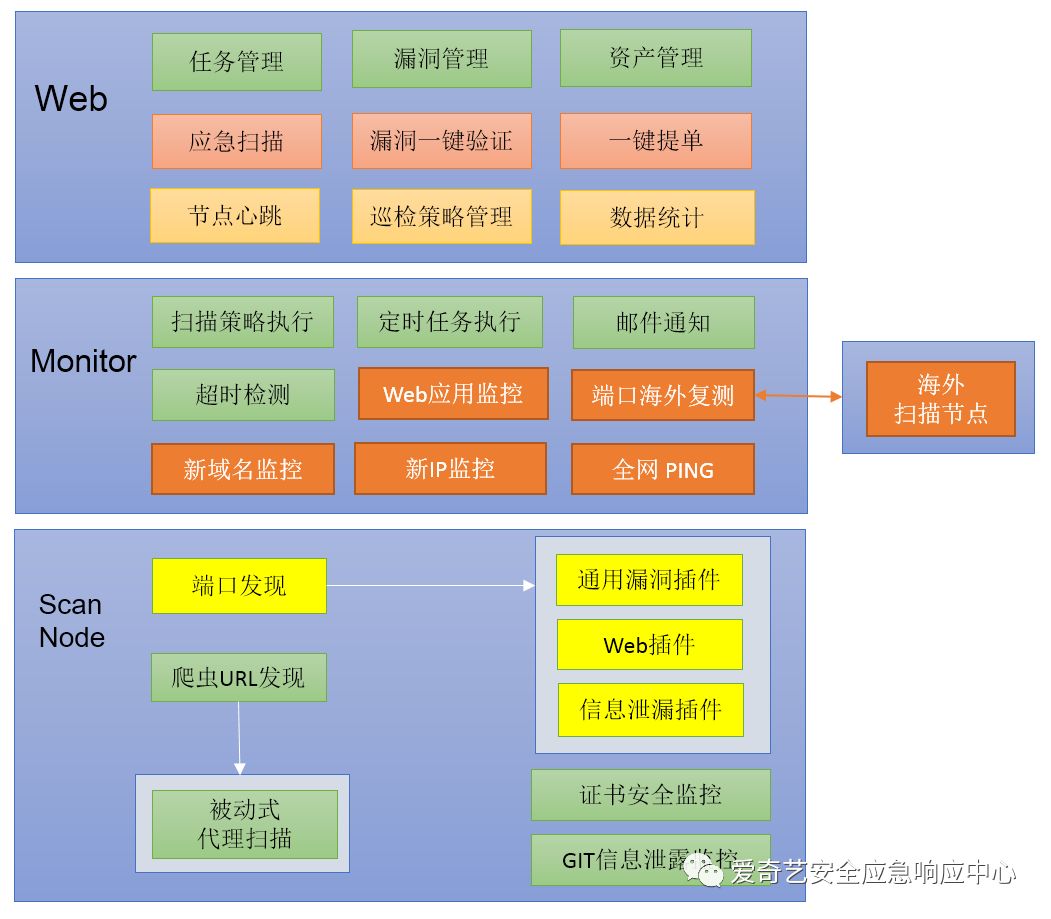
爱奇艺分布式漏洞扫描系统 安全内参 决策者的网络安全知识库




Illustratorでweb用に書き出し1px 画像サイズがずれる理由と解決方法 Message Graphic




240个漂亮的web用ui小图标素材png透明格式下载 Ps笔刷吧 笔刷免费下载




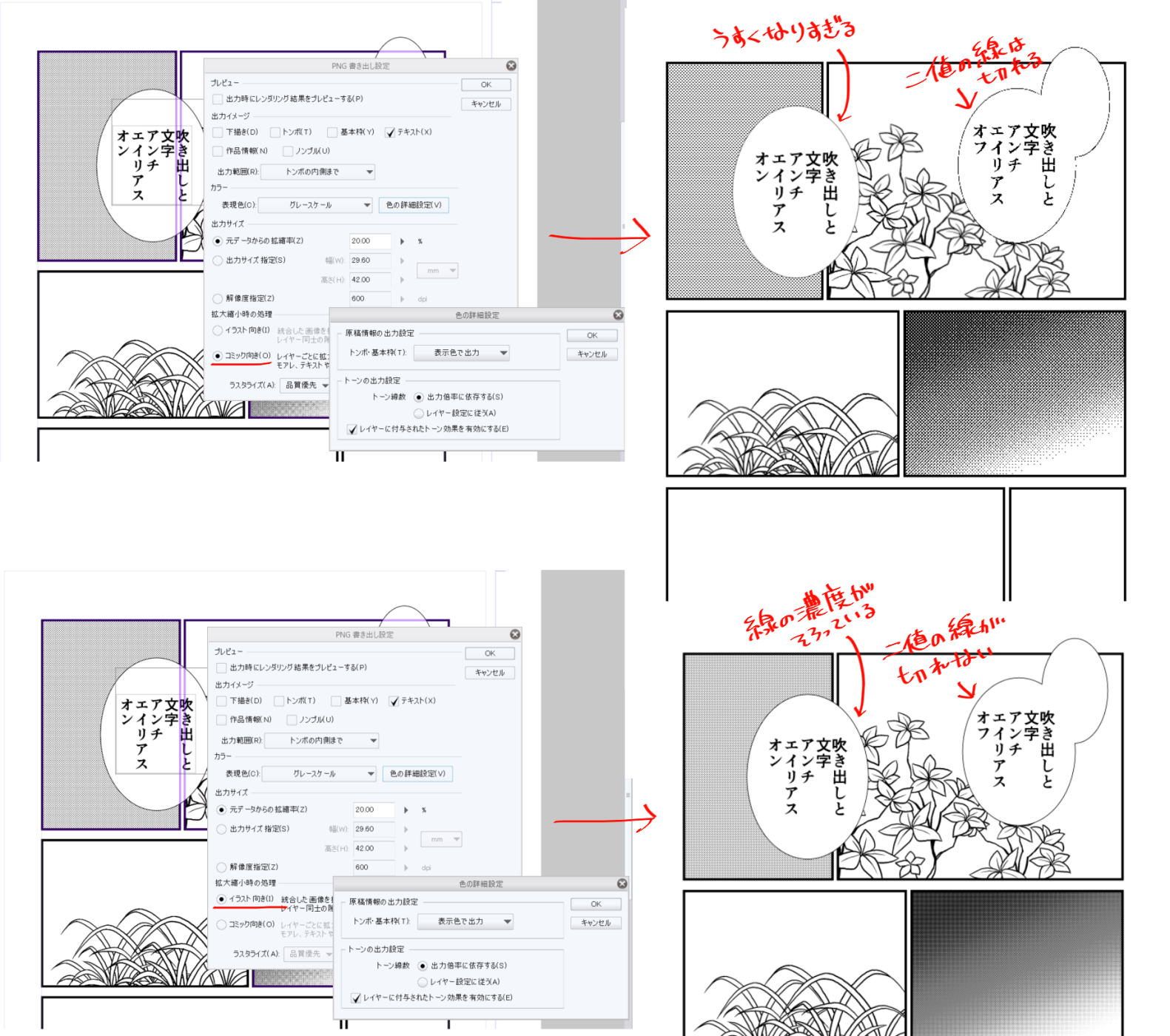
グレスケ漫画原稿をweb用にきれいに縮小して書き出す方法 Clip Studio Paintのみんなに聞いてみよう Clip Studio




Photoshopでweb用に保存する2通りの方法とその違いの比較 一期一笑ラボ




検証 Photoshopでweb用に保存できない原因と書き出し形式 Takican たきかん




Adobexdから画像 Web用 を書き出す方法 スマホ用だと解像度を変更する必要あり




フォトショップ Web用に保存がアートボードのサイズにならない時の原因と対処 Photoshop シュマリ




Web 用google Har 工具分析網頁http 封存記錄 Har Eph 的程式日記




Photoshopのweb用に保存と書き出し形式 Ux Milk




画像縮小での劣化を最小限にするやり方とは Web用編 Reach Rh Com




Utorrent Web 網頁版bt 下載軟體 可邊下載邊播放影片 繁體 1 1 2 3246版 逍遙の窩




Web用の保存形式 きちんと使い分けてますか バンフートレーニングスクール スタッフ ブログ




Gatebox Living With Characters




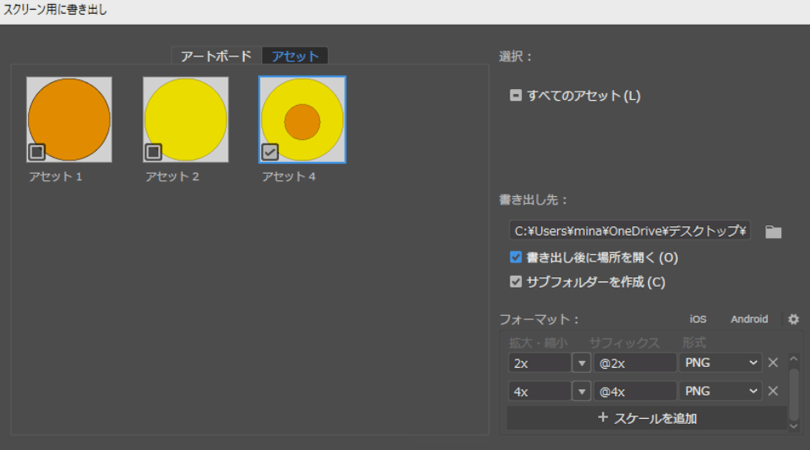
Illustrator アセットの書き出しでweb用画像を作る パソコン工房 Nexmag




Photoshop Cc19 Web用に保存 書き出し形式 の違いと比較




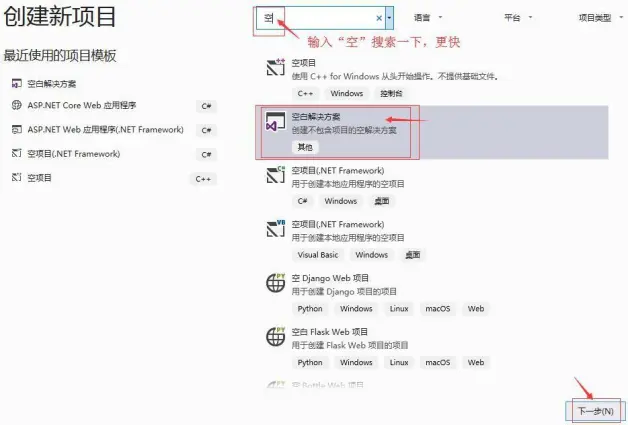
Web基础 Html Css 基础入门 2 选取工具 Vs19安装使用 哔哩哔哩




Web用の保存形式 きちんと使い分けてますか バンフートレーニングスクール スタッフ ブログ




媒体计划大纲图标来自内容图标集合的细线概念元素用于移动应用和web的creative Media Plan图标库存例证 插画包括有



コメント
コメントを投稿